

Knowing how to make images smaller can be really useful especially for the web. Smaller images can make a difference to a page loading especially if you have a lot of images on a page.
Print based design have 300 dpi (dots per inch), but screen based design have 72 dpi. This is due to the output source-the screen- being limited to this. There is no need to make an image resolution bigger than the device its being viewed on.
This explains why an image looks fine on screen, but can appear pixelated when it’s printed. It’s good to know how your design is going to be viewed in the end so the document has the appropriate dpi.

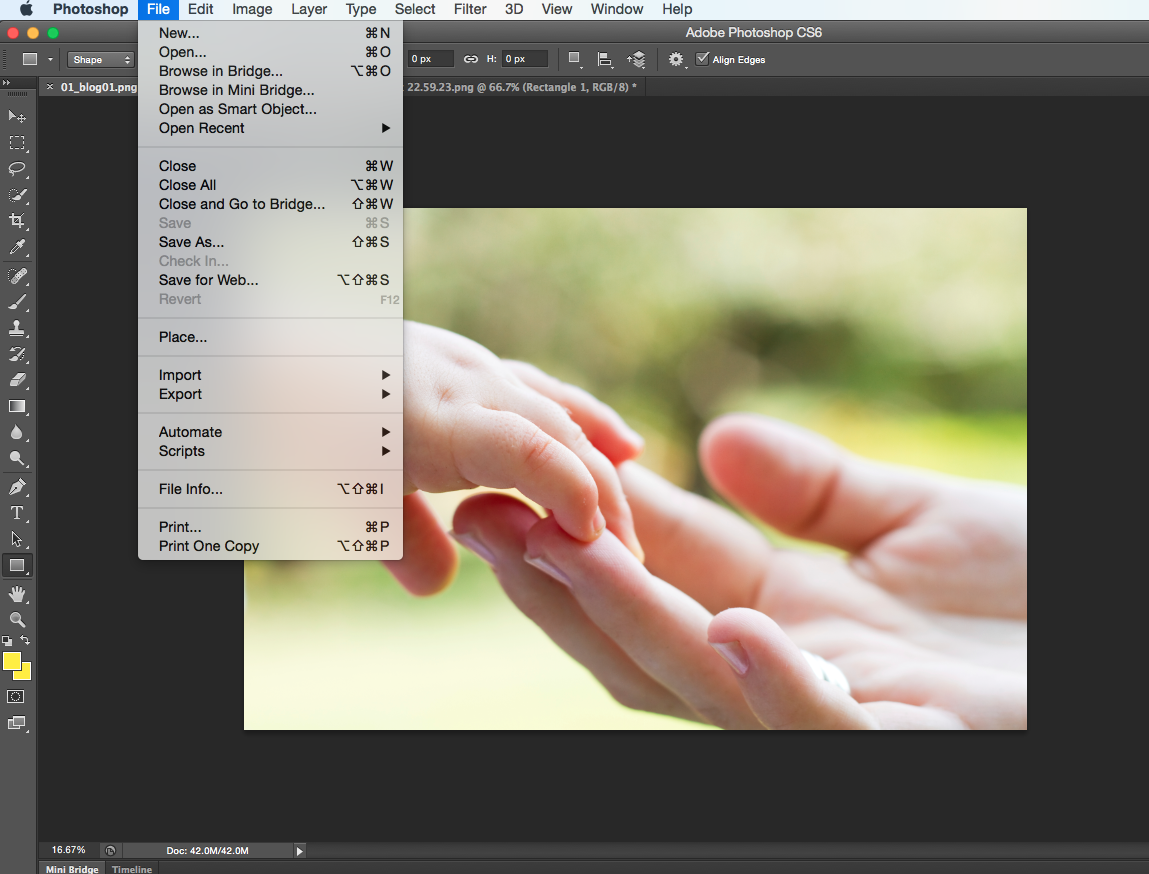
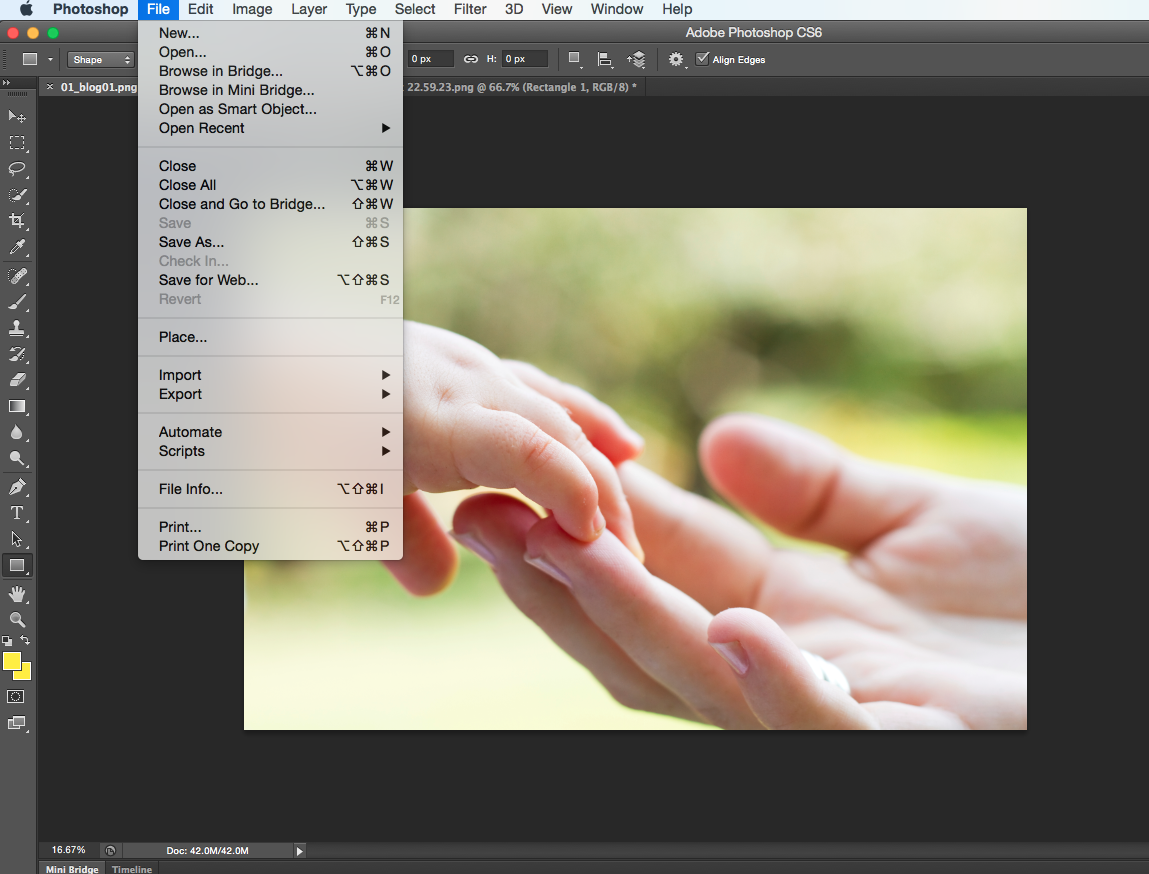
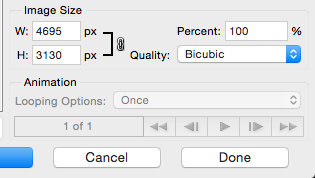
From the File menu, select Save for Web.

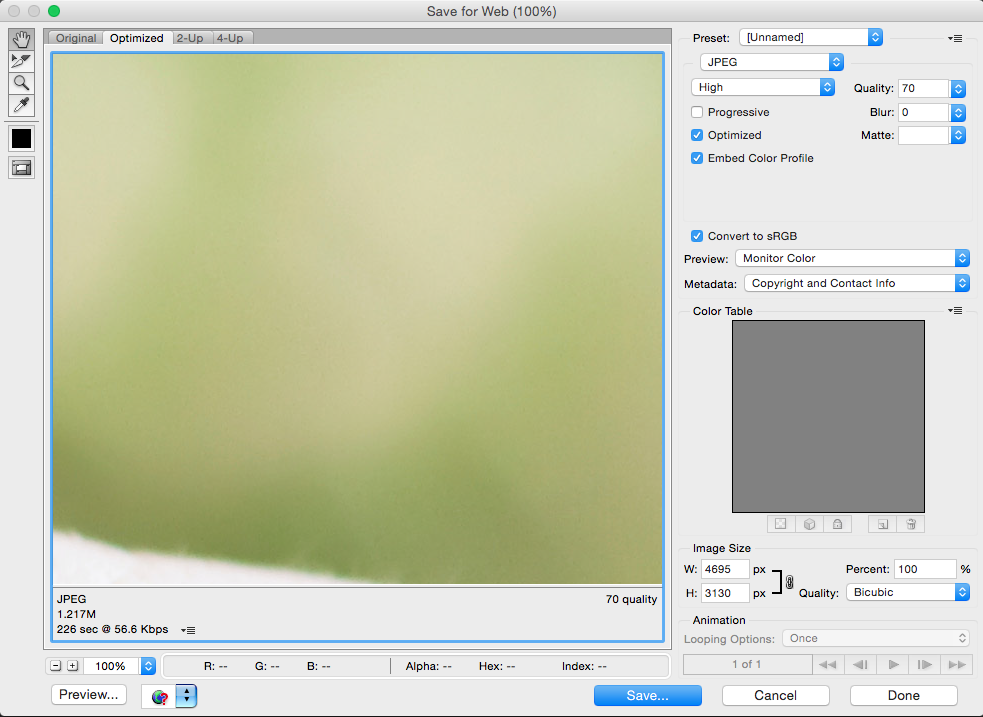
The important bit from the Save for Web window is image size in the bottom right corner.

It’s best to save images twice the size that’s required. With retina and high dpi screens the images will show up clearer.

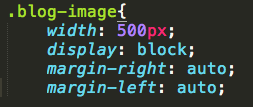
The image size can be set in the CSS.
back to top